そろそろWebPにしたほうがいいよねって話
日付:2021/02/10
1:世界一説得力のないSEO講座
まだSEOを気にする段階ではない筆者が一流ブロガー気取りでSEOの話をするコーナー、そろそろwebページに使う画像はWebPにすべきという話です。
WebPっていうのは、Googleが作ったweb用画像フォーマットのことで、JPEGやPINGよりも軽量化できるからwebページにぴったりっていう点がウリです。しかし、対応環境が限られていることから「JPEGのほうがいいんじゃね?」という風潮があります。筆者もその考えでしたが、最近はWebPへの切り替えを進めています。その理由をこれから書いていくのですが、簡単に言うと、
- iOSがWebPに対応し、環境が整った
- WebPは実際に軽量だった
- そろそろコアウェブバイタルが採用されるからGoogle大先生に従っておいたほうがいい
という3点です。
2:WebPの対応環境が整った
ではまず、WebPの対応環境について。WebP導入がためらわれた大きな要因として、iOSが対応していなかった点が大きいです。リンゴはやたらと信者・使用者が多いですから、iOS非対応だと正直NGです。しかし、iOS14からSafariがWebPに対応したことで、状況は一変したと思います。

様々なweb規格へのブラウザ別対応環境を表示してくれるサイト「Can I Use」によれば、現状WebPに対応していないのはIEとmacOS 11 BigSur以前(後KaiOS)のみとなっています。IEが非対応なのがちょっと気になりますが、macOSは次第にアップデートが広がっていくので問題なし。このことから、対応環境は整ったと判断しました。
3:WebPは本当に軽量だった

という訳で環境はOKなんですが、次に気になるのはWebPは本当に軽量なのか、そして軽量になっても画質は大丈夫なのかという点です。この辺は、Google Chrome Labsが公開しているSquoshというサイトで確認できます。使い方は試したい画像をページ上にドラッグアンドドロップして…

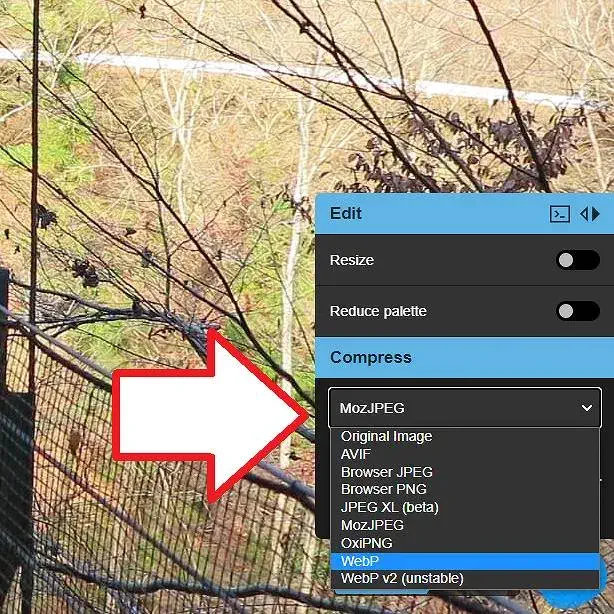
右下のメニューからWebPを選択するだけ。

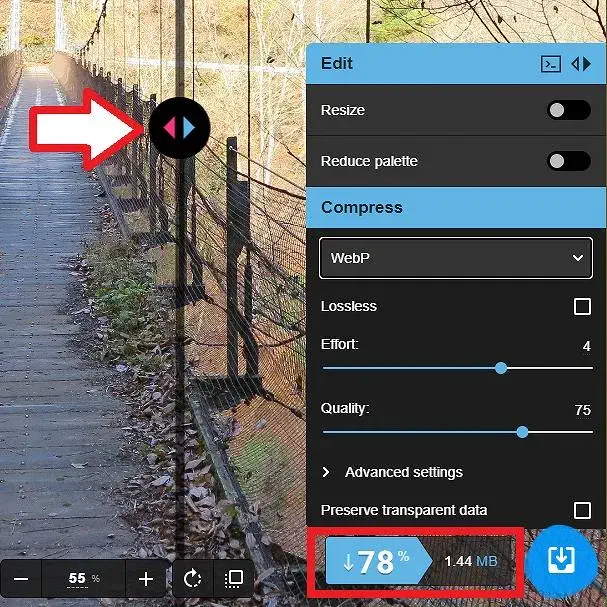
すると、データサイズが何%削減できるかが表示されます。この例ではなんと 78%もの削減に成功しています。そして、中央のスライダーを左右に動かすことで、変換前後の画像が比較できるのですが、ほぼ変化はありません。

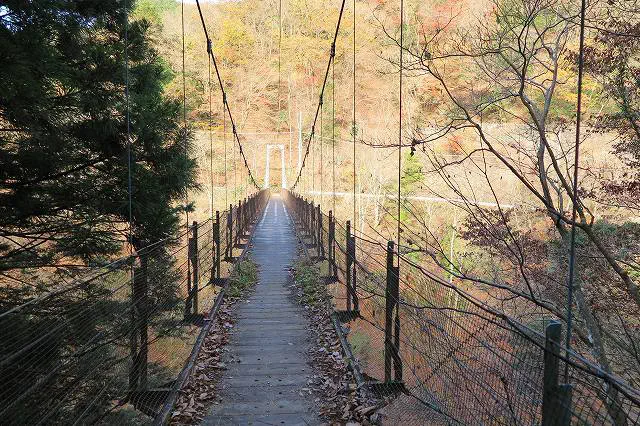
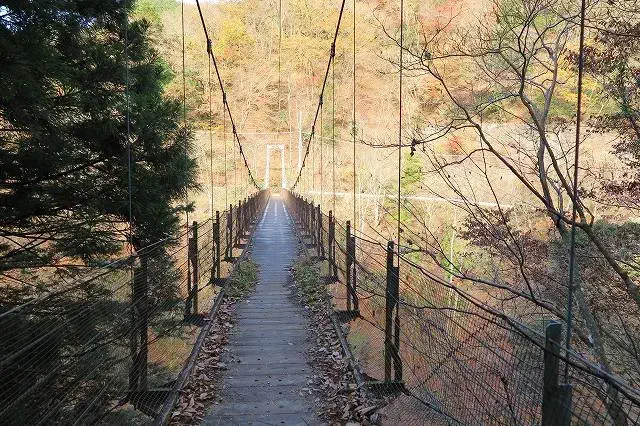
実際に例を挙げておきましょう。これがJPEG画像で

こっちがWebPです。少なくともweb表示程度のサイズであれば違いは分からないと思います。
4:Google大先生には従おう
これで、確かにWebPは優れていることがわかりました。でも、ちょっとくらいデータ量が増えても運営側は関係ないと思うかもしれません。ではなぜWebPにしたほうがいいのか、それはネットの世界はGoogleに認められないといけない世界だからです。現状、検索エンジンはGoogleの寡占状態です。webページを運営するにあたり、いかにGoogle検索で上位に来るかが最重要課題となります。そして、その順位を決定する要因の一つとしてGoogleはコアウェブバイタルなるものを順次導入していくようです。
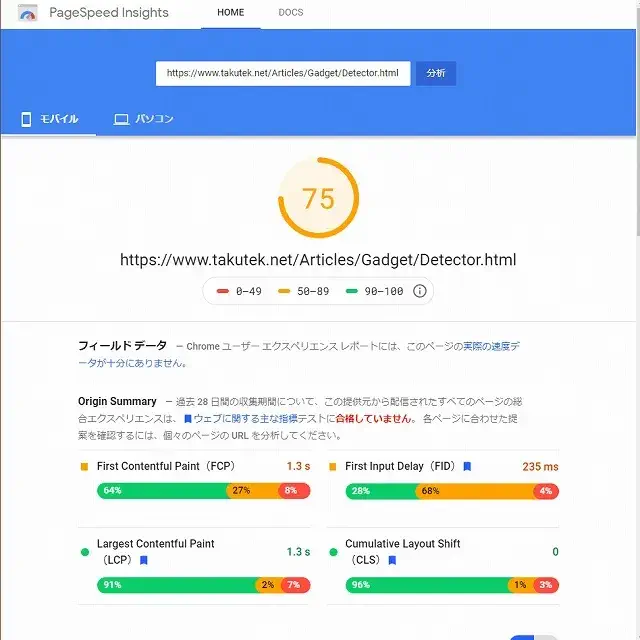
コアウェブバイタルというのは、英語ではCore Web Vitalsであることからわかるように複数の要因で構成されていて、LCPだのFIDだのCLSだの色々ありますが、うちLCPとFIDはざっくり言えば速度です。で、この値が良くないと検索順位が低下する可能性がある訳です。実際、一番大事なのは「内容」であるという点は変わらないのですが、それでもやはりこれらの値が高いに越したことはないです。で、じゃあどうやって速度を上げるかですが、これはGoogleのツールであるPage Speed Insightsが教えてくれます。

このページに評価してもらいたいページを入れれば採点して改善点を指摘してもらえるわけです。同時にLCPやFIDの値とか様々な情報が出てきます。

で、これに色々なページを突っ込んだところ、JPEGを使ってると怒られることが発覚。「WebPにしろ」と言ってきます。しかも、赤文字で指摘されます。要するに、GoogleはWebPじゃないと認めないわけです(もちろんインデックスはしてくれますが)。
もちろん、この警告はWebPに切り替えれば消えます(それでも89点までしか行かないんだけど)。
色々意見はあるかもしれませんが、Googleがダメと言ったらダメなんです。だからWebPなんです。もう少し丁寧に言うと、これからはページの速度がさらに重要になるから、WebPにして軽量化したほうがいいよね、って話です。